
Anda bisa menggunakan fitur ini untuk menyesuaikan warna, latar belakang, huruf, tata letak/posisi hingga ukuran blog anda.Tidak hanya itu,anda juga bisa melihat previewnya sambil anda mengedit.kalo sudah srek dihati,tinggal simpan/apply dan kini blog anda sudah berganti penampilan.Begitu mudahnya.
Untuk mempermudah anda menggunakan fitur ini,saya akan coba memandu anda step by step.
1. Arahkan browser anda ke www.draft.blogger.com
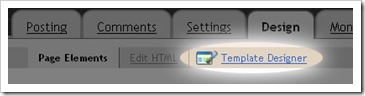
- Loginlah dengan account blog anda,setelah itu pilih menu Design.

- Masuk ke tab Template Designer.
- Tunggu loading nya sampai selesai.. Tools editing akan ditampilkan beserta tampilan preview blog anda dibawahnya.
2. Pilihlah template dasar untuk blog anda.Disini disediakan 15 design template,dan berbagai style variasinya.Untuk memilih,anda tinggal meng-klik gambar pada sisi kanan layar.Sedangkan variasinya dapat dipilih lewat kolom-kolom kecil dibawahnya.

3. Setelah menemukan tampilan dasar yang cocok, sekarang saatnya mengganti background [Latar Belakang] blog anda. Anda bisa menggunakan warna saja,atau bisa juga menggunakan gambar sebagai latar belakang.Disini tersedia ratusan gambar dalam beberapa kategori untuk anda pilih.
Selain itu,anda juga bisa menentukan warna tema yang diinginkan untuk blog anda.Tools ini akan otomatis menyelaraskan warna judul post,latar belakang dan juga warna link pada blog.

4. Background sudah mantap? kalau begitu,kita atur posisi dan tata letak blog kita sekarang. Disini ada 3 bagian template yang bisa kita rubah.

- Body layout : Anda bisa memilih tipe 2 kolom, 3 kolom ataupun 4 kolom untuk blog anda. Menu bagian samping [Sidebar] pun bisa dikreasikan dengan mudah.
- Footer Layout : Mengubah bagian bawah pada blog anda. Disini tersedia 3 tampilan.
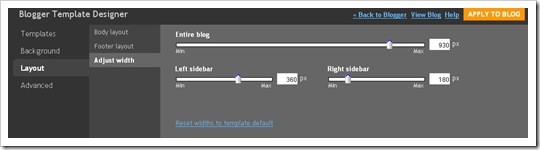
- Adjust Width : Mengubah lebar blog.Anda tinggal menggeser scroll untuk menentukan lebar pada bagian-bagian tertentu blog.

* Entire Blog –> Ini adalah lebar keseluruhan blog anda. Sedikit tips dari saya,jangan menggunakan lebar 1000px. Berikan ruang sela yang cukup untuk pembaca.. paling lebar,960px.
* Left Sidebar –> Merubah lebar kolom sebelah kiri post. Tips dari saya,300px adalah ukuran yang paling cocok.Selain membuat kolom post lebih besar dan enak dibaca pengunjung,Ukuran rata-rata widget pada umumnya hanya berkisar antara 250px-300px.So,buat apa lebar-lebar? ^
* Right Sidebar –> Merubah lebar kolom sebelah kanan post.
5. Setelah tahap-tahap diatas selesai,kini kita masuk ke tahap yang lebih detail untuk bagian-bagian blog.Masuklah ke tools Advanced untuk merubah warna dan jenis font secara detail.Sedikit tips dari saya, Jangan memakai warna yang bertabrakan untuk Latar belakang dan teks.Pergunakan warna yang kontras.Jika warna latar belakang gelap,maka pergunakan warna yang terang pada teks,demikian juga sebaliknya.
6. Semua udah srek di hati? Sekarang simpan hasil kerja anda,dengan mengklik tombol berwarna orange di bagian pojok kanan atas layar.Dan blog anda sudah berhasil anda make-up.
Semoga bermanfaat.
[ Baca juga artikel mengenai tips memilih template yang baik ]



salam sahabat
ehm template daro blogger com yang simple d dan bagus massaya pingin ganti aja belum sempat sempat hehehe good luck yach