
Sebelum kita mulai tutorial yang di request oleh saudara Rizal ini, pertama-tama pastikan settingan untuk foto komentar kalian sudah benar. Caranya? Login dulu ke Akun/ Dashboard, pilih Pengaturan / Setting kemudian masuk ke menu Komentar / Comment.
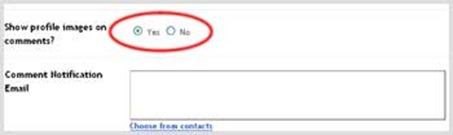
Scroll sampai ke bagian paling bawah, dan berikan tanda centang pada Show profile images on comments?
Kalau settingan komentar sudah benar, maka kita lanjut ke pengaturan kode CSS nya.
1. Masuk ke tab Rancangan / Design, lalu pilih menu Edit HTML.
2. Backup template dulu sebelum mulai mengedit. Caranya, klik link Download Template Lengkap. (Sambil nunggu, jangan lupa berdoa)
3. Beri tanda centang pada link Expand Template Widget
4. Cari kode ]]></b:skin>
5. Ganti kode tersebut dengan kode dibawah ini :
.avatar-image-container{float:left;width:40px;height:40px;background:#fff;padding:1px;border:1px solid #ccc;margin:0px 10px 0px 0px;}
.avatar-image-container img { background:transparent url(http://photoserver.ws/images/qoyS4cc437164683f.jpg)no-repeat;width:40px; height:40px;}
]]></b:skin>
6. Lanjut lagi, cari kode <dl id='comments-block'> atau <div id='comments-block'>
7. Jika elemen template kalian memakai kode dl, gantilah dengan kode berikut :
<dl expr:class='data:post.avatarIndentClass' id='comments-block'>
- Jika memakai div, ganti dengan kode yang ini :
<div expr:class='data:post.avatarIndentClass' id='comments-block'>
8. Cari (lagi) kode <a expr:name='data:comment.anchorName'/>
9. Ganti dengan kode berikut :
<b:if cond='data:comment.favicon'>
<img expr:src='data:comment.favicon' height='16px' style='margin-bottom:-2px;' width='16px'/>
</b:if>
<a expr:name='data:comment.anchorName'/>
<b:if cond='data:blog.enabledCommentProfileImages'>
<data:comment.authorAvatarImage/>
</b:if>
10. Simpan dan lihat hasilnya.
Happy blogging.





Aduhh,
ada ane nampang
hehehe