
Perlu diingat bahwa setiap template mempunyai pengkodean tersendiri didalamnya,sehingga ada kemungkinan kode di tutorial ini akan berbeda dengan kode di template anda. Tapi,Walaupun berbeda cara penulisannya,setiap template pasti mempunyai struktur yang sama,antara lain Header,Main,Sidebar dan bagian Footer.
Disini saya akan memberikan contohnya menggunakan kode elemen default blogger. Dimana elemen-elemen default dari blogger adalah:
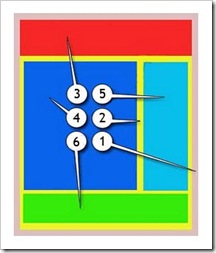
1. #outer-wrapper --> Warna abu-abu
2. #content-wrapper --> Warna kuning
3. #header-wrapper --> Warna merah
4. #main-wrapper --> Warna biru
5. #sidebar-wrapper --> Warna biru muda
6. #footer-wrapper --> Warna hijau
Pada gambar disamping, warna putih adalah background template.
Variasi kode bisa berbeda,jika anda menggunakan template lain. Tapi penggunaan namanya juga tidak akan jauh dari aslinya.
Untuk membuat efek ribbon,kita perlu menambahkan kode z-index pada bagian-bagian utama blog, seperti pada outer-wrapper , main-wrapper dan sidebar-wrapper. Oleh karena itu,sangat disarankan untuk anda benar-benar mengenali struktur template anda terlebih dahulu.
Sekarang,masuk ke bagian tutorialnya. Disini kita akan memakai contoh template yang ukuran sidebarnya 260px.
1. Login ke Dashboard account blogger, kemudian masuk ke TAB Rancangan/Design, dan pilih EDIT HTML.
Jangan lupa untuk membackup template anda,dengan mengklik link Download Template Lengkap.

2. Cari kode elemen #sidebar-wrapper , kemudian tambahkan kode z-index:1; dan padding sebesar 10px.
Variasi penamaan dan letak penempatan elemen bisa saja berbeda pada template anda.
( posisi menaruh kodenya,lihat teks berwarna biru )
#sidebar-wrapper {
width:260px;
float:left;
margin:0px;
padding:0px 10px;
word-wrap: break-word;
overflow: hidden;
z-index:1;
}
3. Selanjutnya, cari kode .sidebar h2 ,tambahkan kode berikut ini antara "{" dan "}"
width:280px;
margin-left:-15px;
z-index:3;
position:relative;
Kodenya kurang lebih akan terlihat seperti ini:
.sidebar h2 {
background:#e9b164;
padding:0px;
line-height:34px;
width:280px;
margin-left:-15px;
z-index:3;
position:relative;
}
4. Cari kode ]]></b:skin> ,ganti kode tersebut dengan kode dibawah ini.
#pita{height:0px;}
.sg3{border-color: transparent #cc8800 transparent transparent;border-style:solid;border-width:10px;width:0px;height:0px;position:relative;
left:-26px;top:34px;z-index:2;}
.sg4{border-color: transparent transparent transparent #cc8800;border-style:solid;border-width:10px;width:0px;height:0px;position:relative;
top:14px;left:254px;z-index:2;}
]]></b:skin>
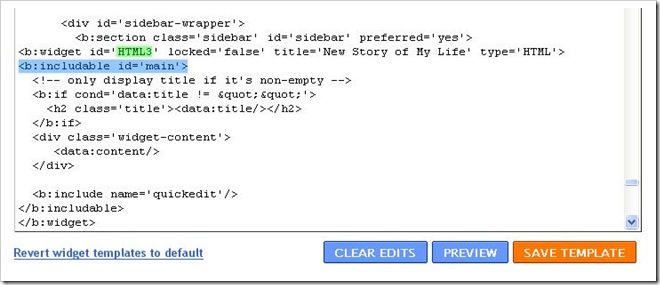
5. Sudah? sekarang cari kode <div id='sidebar-wrapper'> . Catat id widget-widget yang ada pada elemen tersebut.

6. Save template.
7. Beri tanda centang pada Expand Widget Template.

8. Carilah id widget anda satu persatu menggunakan CTRL+F pada browser. Ketikkan id widget dan tekan enter.
Pada contoh diatas, id widget-widget saya adalah HTML3, HTML7 dan HTML9. Maka saya mencarinya,dengan menggetikkan HTML3 pada menu find browser.


9. Perhatikan kode yang di block warna biru pada gambar diatas. Ganti kode tersebut dengan kode dibawah ini:
<b:includable id='main'>
<div id='pita'><div class='sg3'/><div class='sg4'/></div>
Lakukan hal yang sama untuk id widget-widget lainnya.
10. Save template. Lihat hasilnya.
Jika mengalami kesulitan,dan ingin bertanya, jangan sungkan untuk meninggalkan komentarnya. Kritik dan saran pun sangat diterima di blog ini. So,komentar aja..
Semoga bermanfaat.



Akhirnya siap juga somaynya =))
ane coba dulu ya :D