Setelah membaca beberapa artikel mengenai pentingnya kevalidan XHTML bagi sebuah blog, gw jadi tau bahwa ternyata para pengguna mesin Blogger/Blogspot seperti gw pasti mempunyai permasalahan yang sama, yaitu ngga lulus test Valid XHTML. Hal ini dikarenakan fitur-fitur default dari template blogger yang cacat alias kurang bersahabat dengan XHTML.
Lah, terus bagaimana dengan nasib gw yang juga memakai mesin blogger ini?, apa blog ini juda ngga valid XHTML seperti pengalaman temen-temen yang lainnya? duh,gw jadi penasaran dan pengen tau bagaimana hasil tes blog ini.
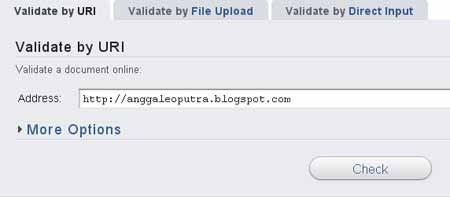
Akhirnya, setelah membaca beberapa baris doa dan berpuasa selama 3 jam, gw pun memberanikan diri mengunjungi markas w3 validator di www.validator.w3.org. Dengan penuh keyakinan, gw memasukkan alamat blog ini pada kolom yang mereka sediakan dan segera menekan tombol check. Gw berharap cemas.
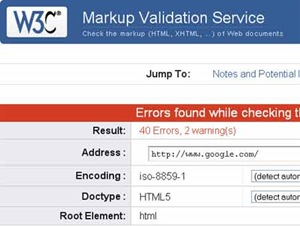
Setelah menunggu beberapa saat, kemudian keluarlah hasil test yang begitu menakjubkan tentang blog ini. Blog ini ternyata sukses dinyatakan gagal uji ke-validan. Dan dengan ditemukannya 198 Errors dan 143 warning tersebut, maka bisa disimpulkan bahwa blog ini adalah blog yang cacat (sama seperti pemiliknya), dan ngga bersahabat dengan search engine.
Hasil test pun gw periksa satu-persatu dengan seksama dan teliti. Ternyata memang bener kata yang lain, bahwa fitur-fitur bawaan blogger itu cacat. Dan lebih celakanya lagi, ini baru gw sadari setelah jumlah post blog ini mencapai angka 200 lebih. Tentunya akan sulit sekali dalam memperbaikinya.
Menurut artikel-artikel yang gw baca, blog yang udah lama memang lebih susah lolos test Valid XHTML, karena konten postnya juga udah banyak yang mengandung error. Berita yang sangat buruk. Tapi apa boleh buat? nasri udah menjadi tukang bubur. Sekarang yang perlu gw lakukan adalah mengurangi jumlah error dan warning pada blog ini sampai batas maksimal yang bisa dicapai.
Apa aja sih yang gw benahi? dan bagaimana tahap-tahap yang gw lakukan? berikut ini gw lampirkan step-step tersebut. Semoga ini bisa membantu rekan-rekan blogger yang ingin membenahi blognya juga.
1. Mengganti kode DOCTYPE default dari blogger menjadi type transitional. Hasilnya, jumlah error pun berkurang dari 198 errors menjadi 125 Errors.
--> Masuk ke menu Edit HTML blog kalian, dan cari kode berikut ini :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
--> Kemudian ganti kode tersebut dengan kode dibawah ini :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
2. Gw menghapus semua tanda strip (-) pada kode default template blogger. Hasilnya, jumlah warning yang tadinya 143 menjadi 132 warning.
--> Kode default dari blogger biasanya akan terlihat seperti ini :
<b:skin><










Ga cocok ama template ane gan :(