Sudah lihat judul di-atas yach?hmm...,yodah deh,mau gimana lagi.. dah terlanjur di-lihat sama sampean hehe.. Mau ngga mau w harus kasih tau deh secuil tips-trick dari hasil otak-atik pas w gx bisa tidur kemarin.. ^^.Untung-nya,dari "ke-isengan" tersebut,w bisa ketemu trick yang lagi situ baca sekarang ini.Dan akhirnya w bisa menyimpulkan klo semua bagian body blog ternyata bisa kita tambahin elemen baru lho.. (Penting ngga sih omongan gue yang ini..?hehe..)
Dah deh,dari pada lama-lama.. mending kita langsung ke inti nya aja yaitu bagaimana cara menambah sebuah elemen kecil persis diatas header.

1. Yang pasti login dulu ke blogspot,kemudian masuk ke Tata Letak > edit HTML.
2. Jangan sampai lupa untuk simpan template anda terlebih dahulu.. untuk berjaga-jaga seandainya terjadi kesalahan pengetikan kode HTML.
3. Sudah..?oke,w lanjutkan.. sekarang cari kode ini ]]></b:skin> dan masukkan kode dibawah ini di atas kode tersebut:
Nb: Anda bisa merubah jarak padding sesuai dengan keinginan anda.
4. Simpan dulu hasil kerja anda.
5. Langkah selanjutnya,cari kode <div id='header-wrapper'>,setelah itu masukkan kode di bawah ini tepat di atasnya:
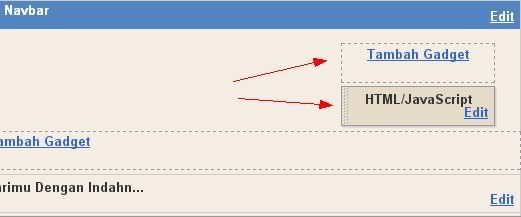
6. Simpan hasil kerja anda.Lalu ke layout dan lihat hasilnya..
Contohnya bisa anda lihat di halaman paling atas blog ini.( untuk blog ini,w masukin widget google translate di elemen baru tsb.)
-Untuk merubah lebar elemen,anda tinggal mengganti tulisan yang berwarna merah di atas.Dalam contoh ini,saya memakai width nya selebar 160px.dan float (letak elemen) berada di sisi paling kanan dari halaman.
-Untuk merubah float-nya,anda tinggal menggantinya menjadi center,left,atau right.
7. Andapun dapat memodifikasi elemen tersebut menjadi beberapa bagian lho.. caranya tinggal meng-copy kode yang sama dan di taruh berurutan ke bawah sebelum kode <div id='header-wrapper'>.Namun kode "Box1" nya di ganti menjadi "Box2" , "Box3" dan seterusnya..
8. Bingung?yodah,w kasih contoh dari kreasi w sendiri deh.ini kodenya modifikasi-nya:
<div id='box-main-container'>
<div id='box1' style='width: 30%; float: left; margin:0; text-align: left;'>
<b:section class='box-column' id='col1' preferred='yes' style='float:left;'/>
</div>
<div id='box2' style='width: 40%; float: left; margin:0; text-align: left;'>
<b:section class='box-column' id='col2' preferred='yes' style='float:left;'/>
</div>
<div id='box3' style='width: 30%; float: right; margin:0; text-align: left;'>
<b:section class='box-column' id='col3' preferred='yes' style='float:right;'/>
</div>
<div style='clear:both;'/>
</div>
-Untuk memasangnya kode modifikasi ini,anda tinggal mengganti kode di langkah ke-5 dengan yang diatas.simple bukan..?
Sebagai keterangan,w memasukkan kode width-nya dengan persen hanya untuk mempermudah w mengkalkulasi total lebar halaman.. anda dapat menggantinya koq dengan satuan pixel.tinggal ganti "%" nya dengan "px" aja di belakangnya.
9. Tinggal pilih sendiri deh,mau berapa elemen-nya..hehe.Kalau ada yang ingin ditanyakan mengenai artikel ini,tinggalkan saja komentar-nya yah..
Selamat meng-edit..^^
See u..


thanks bro trik nya.......